- [B] Icon -> Takes you to Blogger.com
- Search Blog -> Search within the currently displayed blog
- Flag Blog -> Used to mark objectionable contents on blog
- Share -> Allows you to share your blog contents to social networking sites
- Next Blog -> Takes you to a random and recently-updated Blogger blog
- [email address] -> Displays your email address in case you are logged-in
- Dashboard -> A link to your Dashboard if you are logged-in.
- Sign in/out -> Used to sign in/out from your Blogger account.
Sometimes you want to get rid of this navigation bar. Here in this post I will explain how you can remove/hide this Navbar. Following are the steps –
- From Dashboard, go to Layout –> Edit HTML
- Select Expand Widget Template checkbox
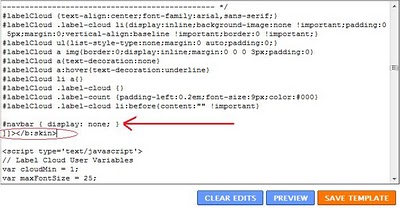
- Search for “]]></b:skin>”
- Copy and paste the following line just before “]]></b:skin>”
#navbar { display: none; }
or
#navbar-iframe { display: none !important; }
Save the template and you are done. Open your Blog’s URL in browser and you will not see the navigation bar anymore on top of your blog. If you want this navigation bar back, then simply remove this newly added line and it will appear again.
Note: This tips is only applicable to New Blogger Widgetized Template
Add Stylish Sharing is Sexy/Caring Social Bookmarking Widget in Blogger
You must have noticed Sharing is sexy/caring social bookmarking autohide widget on many blogs and websites. This widget is very different than other available social bookmarking buttons. The graphics looks very stylish and different. The button of this widget has autohide effect when hover on it. All that makes it a must have widget for any blog. Here in this post, i will explain how you can add Sharing is sexy widget to Blogger blog after every post.
Following are the steps to add it in Blogger-
- From Dashboard, Go to Layout—> Edit HTML
- Click on Download Full Template link and take the backup of your existing template and then check the Expand Widget Templates checkbox.
- Search for “</head>“
- Copy and paste the following code just before the “</head>“
<!–Social Bookmarks Starts–>
<style type=’text/css’>
div.beauty-bookmarks {
height:54px;
background:url(‘http://i43.tinypic.com/2ueii3t.png’) no-repeat left bottom;
position:relative;
width:540px;
}
div.beauty-bookmarks span.beauty-rightside {width:17px;
height:54px;
background:url(‘http://i43.tinypic.com/2ueii3t.png’) no-repeat right bottom;
position:absolute;
right:-17px;
}
div.beauty-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.beauty-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.beauty-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.beauty-furl, .beauty-furl:hover, .beauty-digg, .beauty-digg:hover, .beauty-reddit, .beauty-reddit:hover, .beauty-stumble, .beauty-stumble:hover, .beauty-delicious, .beauty-delicious:hover, .beauty-yahoo, .beauty-yahoo:hover, .beauty-blinklist, .beauty-blinklist:hover, .beauty-technorati, .beauty-technorati:hover, .beauty-facebook, .beauty-facebook:hover, .beauty-twitter, .beauty-twitter:hover, .beauty-myspace, .beauty-myspace:hover, .beauty-mixx, .beauty-mixx:hover, .beauty-script-style, .beauty-script-style:hover, .beauty-designfloat, .beauty-designfloat:hover, .beauty-syndicate, .beauty-syndicate:hover, .beauty-email, .beauty-email:hover {
background:url(‘http://i44.tinypic.com/1znbj83.png’) no-repeat !important;
}
.beauty-furl {
background-position:-300px top !important;
}
.beauty-furl:hover {
background-position:-300px bottom !important;
}
.beauty-digg {
background-position:-500px top !important;
}
.beauty-digg:hover {
background-position:-500px bottom !important;
}
.beauty-reddit {
background-position:-100px top !important;
}
.beauty-reddit:hover {
background-position:-100px bottom !important;
}
.beauty-stumble {
background-position:-50px top !important;
}
.beauty-stumble:hover {
background-position:-50px bottom !important;
}
.beauty-delicious {
background-position:left top !important;
}
.beauty-delicious:hover {
background-position:left bottom !important;
}
.beauty-yahoo {
background-position:-650px top !important;
}
.beauty-yahoo:hover {
background-position:-650px bottom !important;
}
.beauty-blinklist {
background-position:-600px top !important;
}
.beauty-blinklist:hover {
background-position:-600px bottom !important;
}
.beauty-technorati {
background-position:-700px top !important;
}
.beauty-technorati:hover {
background-position:-700px bottom !important;
}
.beauty-myspace {
background-position:-200px top !important;
}
.beauty-myspace:hover {
background-position:-200px bottom !important;
}
.beauty-twitter {
background-position:-350px top !important;
}
.beauty-twitter:hover {
background-position:-350px bottom !important;
}
.beauty-facebook {
background-position:-450px top !important;
}
.beauty-facebook:hover {
background-position:-450px bottom !important;
}
.beauty-mixx {
background-position:-250px top !important;
}
.beauty-mixx:hover {
background-position:-250px bottom !important;
}
.beauty-script-style {
background-position:-400px top !important;
}
.beauty-script-style:hover {
background-position:-400px bottom !important;
}
.beauty-designfloat {
background-position:-550px top !important;
}
.beauty-designfloat:hover {
background-position:-550px bottom !important;
}
.beauty-syndicate {
background-position:-150px top !important;
}
.beauty-syndicate:hover {
background-position:-150px bottom !important;
}
.beauty-email {
background-position:-753px top !important;
}
.beauty-email:hover {
background-position:-753px bottom !important;
}
</style>
<!–Social Bookmarks Ends–>
<!– Provided by dailytechnologytips.com–>
——————————————————————————–
Once done, search for line “<data:post.body/>” then copy and paste the following code just after this line.
<b:if cond=’data:blog.pageType == “item”‘>
<div class=’beauty-bookmarks’><ul class=’socials’>
<li class=’beauty-delicious’><a expr:href='”http://del.icio.us/post?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-digg’><a expr:href='” http://digg.com/submit?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-technorati’><a expr:href='” http://technorati.com/faves?add=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-reddit’><a expr:href='” http://www.reddit.com/submit?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-stumble’><a expr:href='” http://www.stumbleupon.com/submit?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-designfloat’><a expr:href='”http://www.designfloat.com/submit.php?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-facebook’><a expr:href='” http://www.facebook.com/sharer.php?u=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-twitter’><a expr:href='”http://twitter.com/home/?status=Chk Out-” + data:post.title + ” ” + data:post.url’ target=’_blank’/></li>
<li class=’beauty-furl’><a expr:href='” http://www.furl.net/storeIt.jsp?u=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
<li class=’beauty-syndicate’><a href=’http://feeds.feedburner.com/MobileTweets‘ title=’Subscribe to RSS’/></li>
<li class=’beauty-email’><a expr:href='” mailto:?subject=” + data:post.url + “&title=” + data:post.title’ target=’_blank’/></li>
</ul>
<span class=’beauty-rightside’/></div>
</b:if>
———————————————————————————-
Replace the text http://feeds.feedburner.com/MobileTweets to your blog’s feed URL and then save the template. Check any of your blog post and you will see cool “Sharing is sexy” social bookmark buttons right after the contents of the post.